2010年より、ノートPCの購入によりホームページ構築の準備が整ったところで、ホームページを2月3日に設立しました。
ホームページを提供するサービスは @PAGES で、当初は HTML の知識はあまり知らず、オーサリングツールである SeaMonkey を使用していました。 主な手順としては下記の通りで行っていました。
- オーサリングツールでホームページの内容を記述
- ある程度できたら HTML 編集に切り替えてそのHTMLタグを全部コピー
- Web ブラウザから FTP サーバーに接続
- HTMLファイルを新規作成
- HTMLファイルの内容にコピーした HTML タグを貼り付け
ホームページのコンテンツの増加に合わせてリニューアルを進めました。最初はよくわからない文字列が並んでいた HTML ソースも次第に理解し、2010年の8月頃には、 HTML をそのまま編集出来るようになるまでスキルが身につきました。
2010年末には、ある程度欲しいコンテンツが揃う形となります。それ以降はコンテンツ整理のために Web サイトの整理が続き、Coden Cityは2011年1月6日 Road Works County に統合され役目を終えることになります。
ホームページの制作を通じて、下記のことが理解できました。
- HTML は「要素」という箱が存在していて、要素の中に要素を入れることが出来る (逆に入れ方を間違えると正しく表示されない)。
- 要素には「属性」を有しており、属性を付与することで見た目や挙動を変えることが出来る。
- 要素の最初に記述している
htmlやheadは種類で、種類によってちゃんと役割が与えられている他、種類に対応した要素を正しく組み合わせなくてはいけない場面も存在する。- 例えば
html要素の中のhead要素、table要素の中のtr要素など・・・
- 例えば
- HTML 一番最初の文字列
<DOCTYPE HTML ... >は DOCTYPE 宣言で、 HTML のバージョンなどを表記するために必要である。
というように、このホームページの制作は、設計の基礎を教えてくれたのかもしれません。
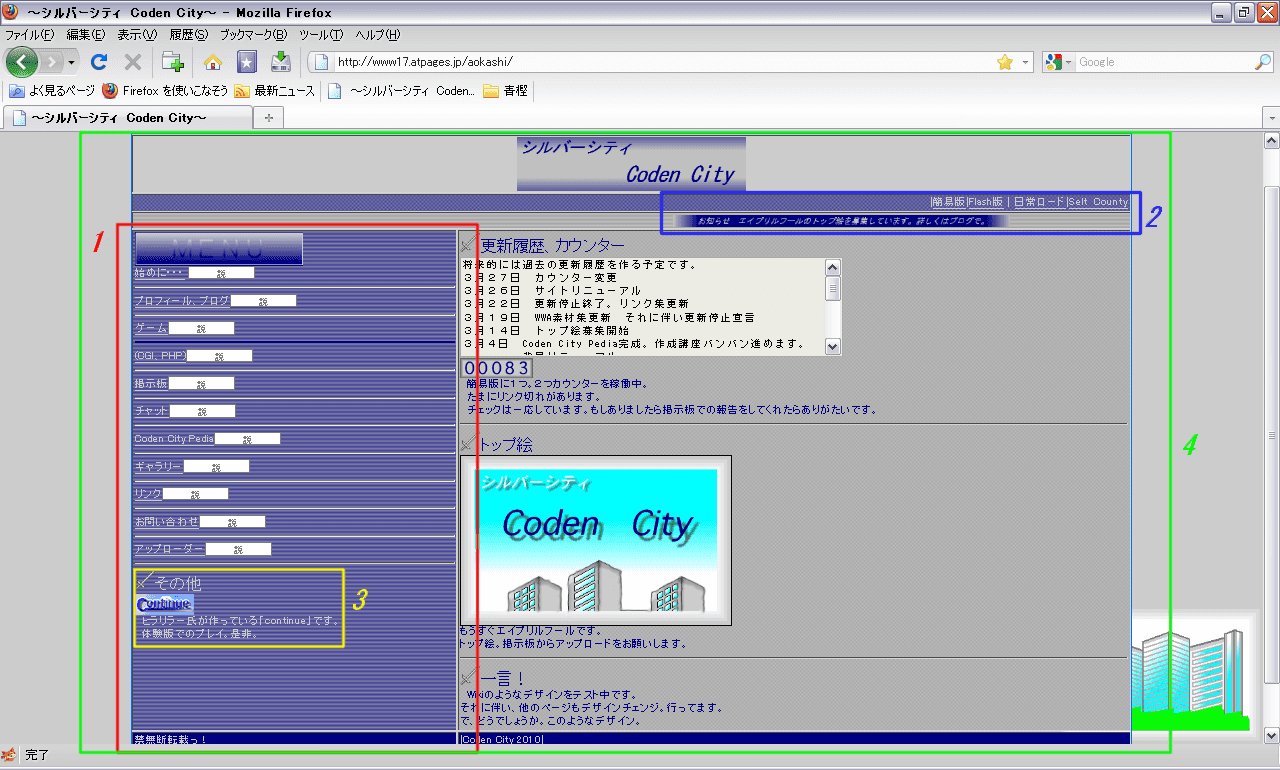
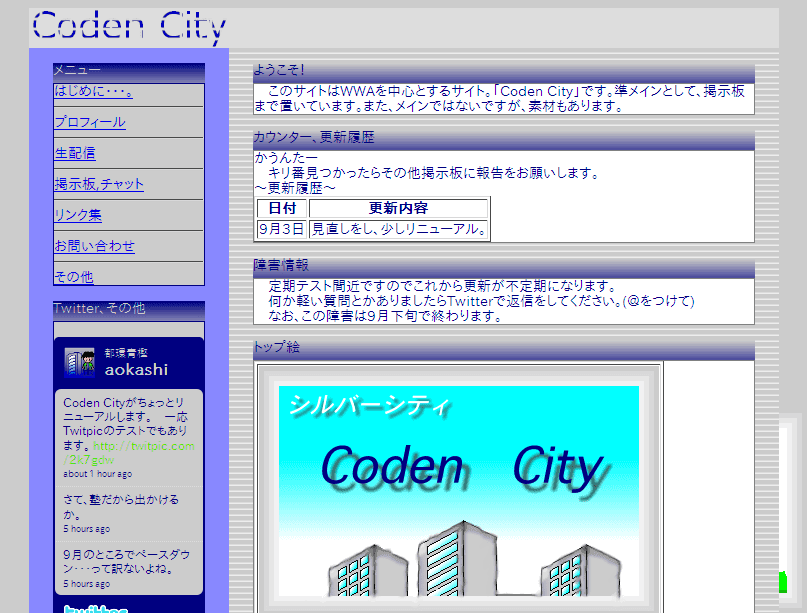
見てみる
(Coden City and Zeist City 共通センターはZeist Cityのページにあります。)
SeaMonkey とは
Webブラウザ、メールクライアント、ニュースリーダー、オーサリングツール、IRCチャットの機能を1つにしたアプリケーション。
これだけ便利な機能を持っていたのだが、元々 @PAGES のマニュアルを頼りにしていた関係でオーサリングツール以外は使用せず、メインで使用するオーサリングツールは後に Composer(サイト消失) に移行した。